반응형

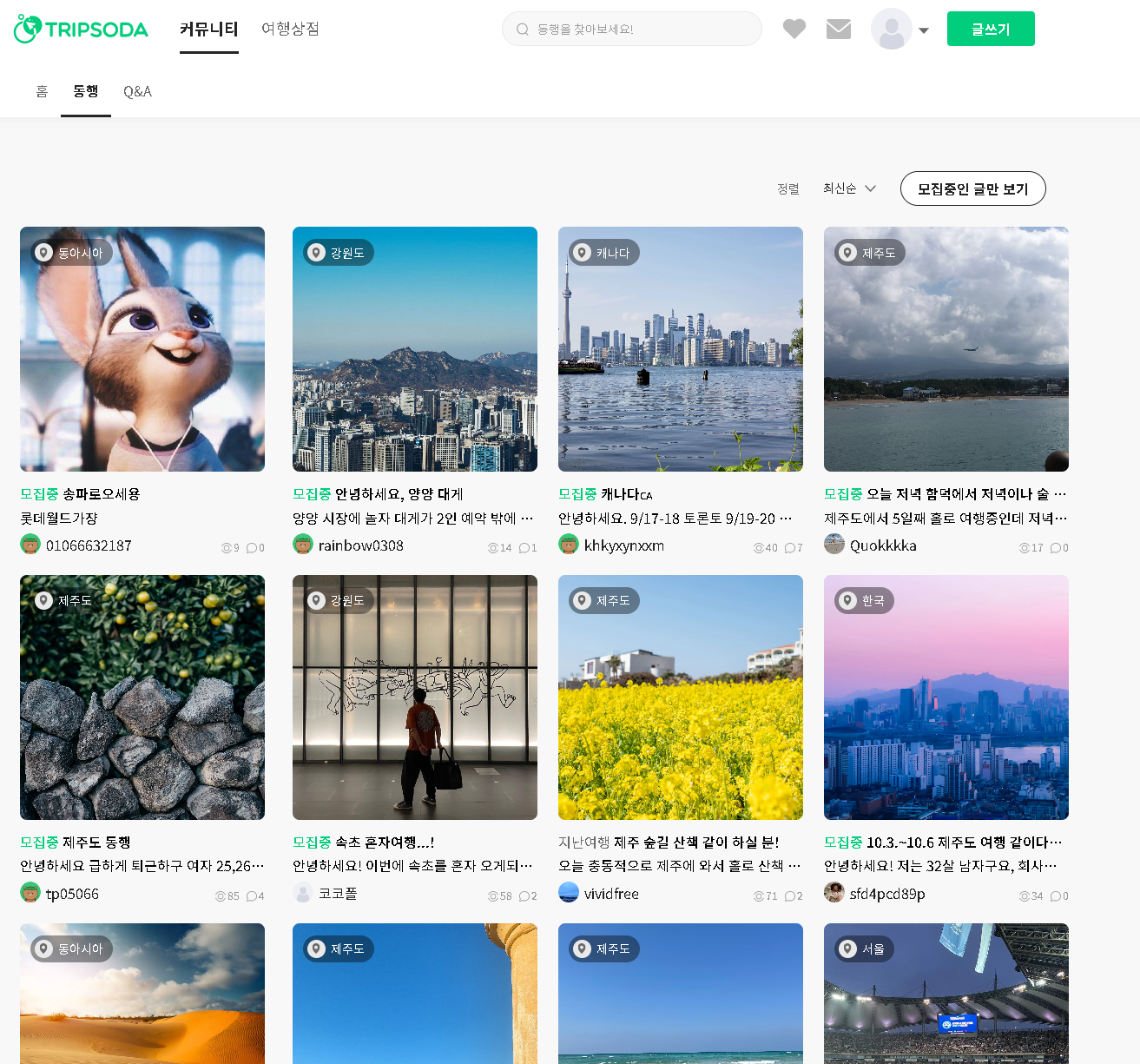
학원에서 배운 것을 토대로 이런 형태의 게시판 목록을 만들어보고자 함.
해당 페이지는 무한 스크롤 방식이지만
한 페이지에 최대 9개의 게시물을 출력하고 페이징 처리를 해보고자 함.
페이징 처리에 앞서 일단은 3열로 출력 되도록 <c:if> 와 <c:forEach> 를 이용하여 보았다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<table align="center" width="100%">
<tr>
<c:forEach items="${rList }" var="review" varStatus="N">
<td class="list-td" width="30%">
<div>
<img class="thumbnail" onerror="this.src='/resources/image/flower1.png';" src="" height="90%" width="90%">
</div>
<div>
<div>${review.reviewTitle }</div>
<div>${review.reviewWriter }</div>
<div>${review.reviewCount }</div>
<div>${review.rCreateDate }</div>
</div>
</td>
<c:if test="${N.count % 3 == 0 }">
</tr><tr>
</c:if>
</c:forEach>
</tr>
</table>
|
cs |
이렇게 하는 것이 맞는지는 모르겠으나 원하는 형태로는 화면이 나오고 있다.
추가적으로 알아본 것
<img> 이미지 태그의 src를 불러오지 못할 경우 대체 이미지를 넣는 방법)
onerror 속성의 이벤트 리스너로 구현 가능하다.
onerror = "this.src='대체이미지경로';"

반응형
'개발 > 코딩' 카테고리의 다른 글
| [썸머노트] 썸머노트 에디터에 업로드한 이미지를 원하는 내부 경로에 저장하고 경로값을 DB에 저장하기 (0) | 2022.09.18 |
|---|---|
| [썸머노트] 사용법을 알아보던 중 ajax, json에 대한 이해. (0) | 2022.09.17 |
| [JSP] EL & JSTL 의 편리함 (0) | 2022.08.03 |
| [Java] JDBC, 서블릿, JSP를 연동한 기본 기능 구현 연습 중 문제 해결 (0) | 2022.08.02 |
| [마인드셋] 스스로 문제를 해결하려는 의지 (0) | 2022.08.02 |